
Prieš bandydami atlikti šiuos veiksmus, suvokkite, kad norėdami sukurti daugiapakopį sąrašą HTML, turite įdėti sąrašą į kitą sąrašo elementą. Be to, kadangi HTML turi tik įrašų sąrašą arba skaičių sąrašą, jei norite pakeisti sąrašo tipą, turite naudoti CSS, kad sukurtumėte naują stiliaus tipą.
HTML pavyzdys
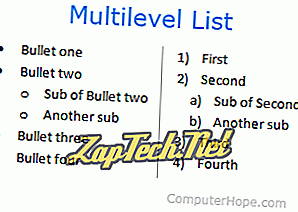
Toliau pateikiamas pavyzdys, kaip daugiapakopį sąrašą galima padaryti HTML, naudojant HTML ir HTML žymėse apibrėžtą CSS stilių. Šiame pavyzdyje mes turime du sąrašo elementus, o antrajame sąraše - kitą užsakytą sąrašą su žemesnės raidės stiliaus tipu, kad būtų sukurtas a, b ir tt sąrašo stilius.
- Pirmas
- Antra
- Antroji dalis
- Kitas sub
- Trečias
- Ketvirta
Pastaba: pirmiau pateiktame pavyzdyje mes naudojame keletą papildomų užpildų ir paraščių stilių, kad galėtume prisitaikyti prie pasaulinių CSS vertybių ir pateikti pavyzdį, kaip galite pridėti arba sumažinti erdvę ir įdubą.
Rezultato pavyzdys
- Pirmas
- Antra
- Antroji dalis
- Kitas sub
- Trečias
- Ketvirta
CSS ir HTML pavyzdys
Anksčiau pateiktas sprendimas puikiai veikia, jei kelis kartus reikia sukurti daugiapakopį sąrašą. Tačiau, jei ketinate turėti kelis daugiapakopius sąrašus visoje svetainėje, geriau būtų įtraukti CSS kodą, panašų į toliau pateiktą pavyzdį, į savo CSS failą. Mūsų pavyzdyje sukūrėme dvi klases, vadinamas „romėnų“ ir „kvadrato“, ir juos pavadinome HTML kodu.
CSS kodas
.roman {list-style-type: low-roman;}. square {list-style-type: square; margas kairėje: -2em;} HTML kodas
- Pirmas
- Antra
- Antroji dalis
- Kitas sub
- Trečias
- Ketvirta
Rezultato pavyzdys
- Pirmas
- Antra
- Antroji dalis
- Kitas sub
- Trečias
- Ketvirta
Galimos CSS sąrašo stiliaus vertės
Toliau pateikiamas kitų CSS sąrašo stiliaus vertybių sąrašas, kurį galima naudoti vietoj anksčiau pateiktų pavyzdžių. Mes taip pat įtraukėme trumpą kiekvienos vertės aprašymą.
Pastaba: ne visos šios vertybės veikia ar rodomos visose naršyklėse.
diskas - mažas kietas apskritimas (aukščiau).
ratas - mažas tuščias apskritimas (aukščiau).
kvadratas - kietas kvadratas.
dešimtainis - dešimtainis skaičius pradedant „1.“ (parodyta aukščiau).
dešimtainis skaičius - nulis - dešimtainis skaičius, prasidedantis 0 (pvz., 01, 02, 03 ir tt).
žemutinė - mažieji lotyniški skaičiai, prasidedantys „i“.
viršutinė romėnų kalba. Viršutinė lotyniškoji raidė prasideda „I.“.
graikų - mažosios graikų kalbos.
low-latin - Mažoji lotyniška
lotynų kalba - lotynų kalba
armėnų - tradicinė armėnų numeracija
gruzinų - tradicinė gruzinų numeracija
mažesnis alfa - mažosios raidės, raidės, pradedant nuo „a“. (parodyta aukščiau).
viršutinė raidė - didžiosios raidės, raidės „A“.
nėra - Rodyti nieko.
